38 gravity forms floating labels
Gravity form styled to look like Divi - Divi Stuff by A Girl and Her Mac .gform_wrapper .field_sublabel_below .ginput_complex.ginput_container label gform_format_option_label - Gravity Forms Documentation The default label that will be displayed for the current option. It has the field choice label as well as the calculated price. (i.e. My Option +$5.00) fieldLabel string. The field/option label without the price. (i.e. My Option) priceLabel string. The price text without the field label. (i.e. +$5.00) selectedPrice float. The price of the ...
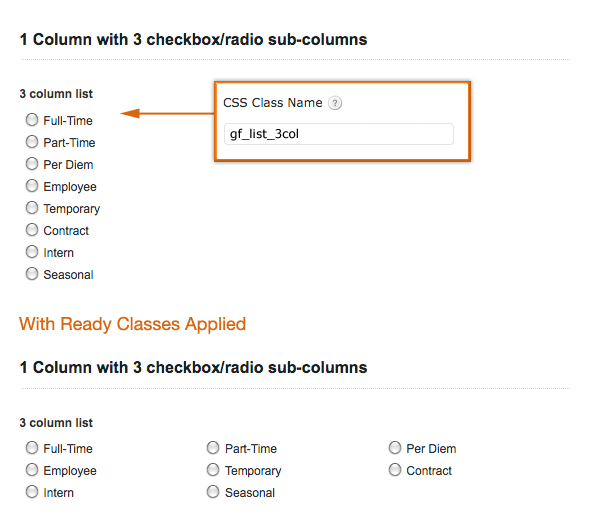
Align Gravity Forms Fields Side by Side In 2 Columns - WP SITES In addition to using CSS code to customize Gravity Forms, you can also add classes to the Gravity forms builder to customize your form. Standard Contact Form. Firstly, here's what a standard contact form will look like: Align Form Fields In 2 Columns. Lets align the email & website url fields so they are side by side and look like this:

Gravity forms floating labels
Using - Gravity Forms Styles Pro Choosing a Gravity Forms Theme; Live Front-end Theme Customizer; Styling a form field with Style Selector; Customizing themes; Field Borders; Field Background; Highlight field on focus; Inline Submit Button; Image Merge Tags Modifier; Enhanced Theme Features; Floating Labels in Material Design; Inherit Theme Styles; Add images/icons to Radio ... CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half. This places the field in the left column (left half) of a 2 column layout. CSS Targeting Examples - Gravity Forms Documentation example: date - month sub-label (label) - applies just to form ID #1 body #gform_wrapper_1 .gform_body .gform_fields .gfield .gfield_date_month label {color: red} example: date - month sub-label (label) - applies just to specific sub-label (based on the unique parent element ID - replace "XX_X" with your actual element ID)
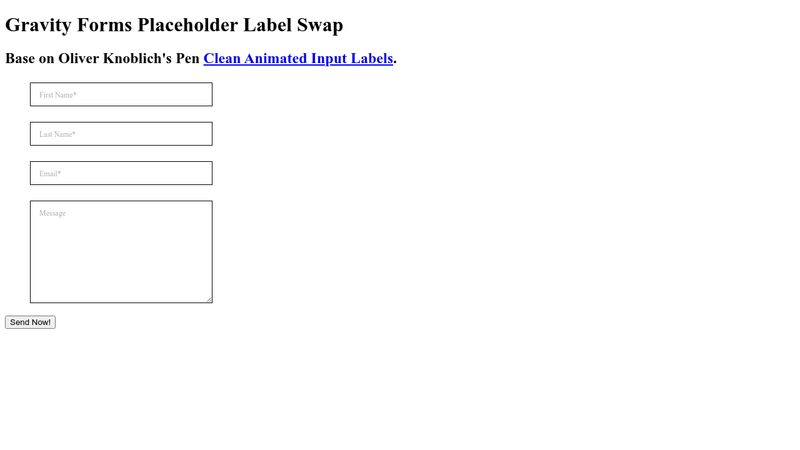
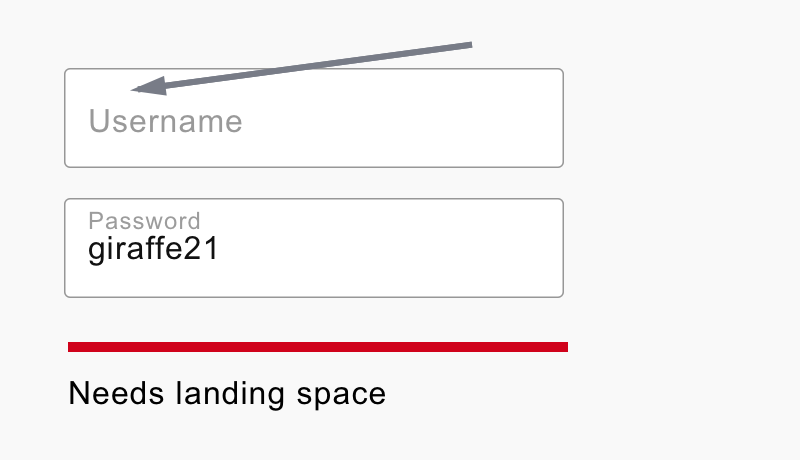
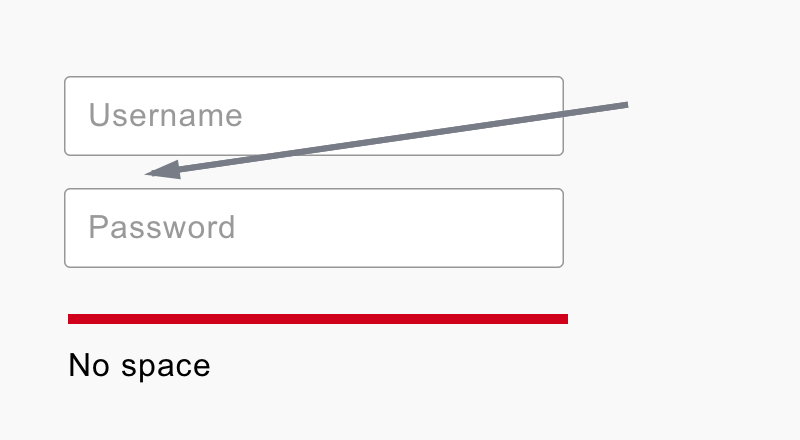
Gravity forms floating labels. Gravity Forms Styles Pro Add-on by warplord | CodeCanyon Floating Labels for Material form styles Make your own themes/customize and duplicate built-in themes: Use minimal options to intellgigently redo the styles, or dive deep and extensively stylize items Fonts (over 300+ Google fonts) Or use Custom fonts Automatically loads Google fonts' weight variants for perfect typography Extensive field styling Modifying Field Layout with CSS Ready Classes - Gravity Forms In Gravity Forms 1.5 we added "Ready Classes". Using these new classes, you can easily create more advanced alternative layouts for the fields in your forms. ... Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half This places the field ... GitHub - hardik-trivedi/FloatingLabel: Android Floating Label Specifies text color for float hint label both for focused mode and unfocused mode floatview:floatHintTextColorFocused="@color/blue" floatview:floatHintTextColorUnFocused="@color/green" Float Hint Text Style 10 Ways to Design a Better Form Layout - Gravity Forms It's often hard to tell which field the form labels align with. When you design web forms, don't be afraid to use space. Build whitespace between fields. Use separators, background colors, conditional logical, and multiple pages to create logical divisions and comfortable usability. 2. Group the Form in its Own Container. Free floating ...
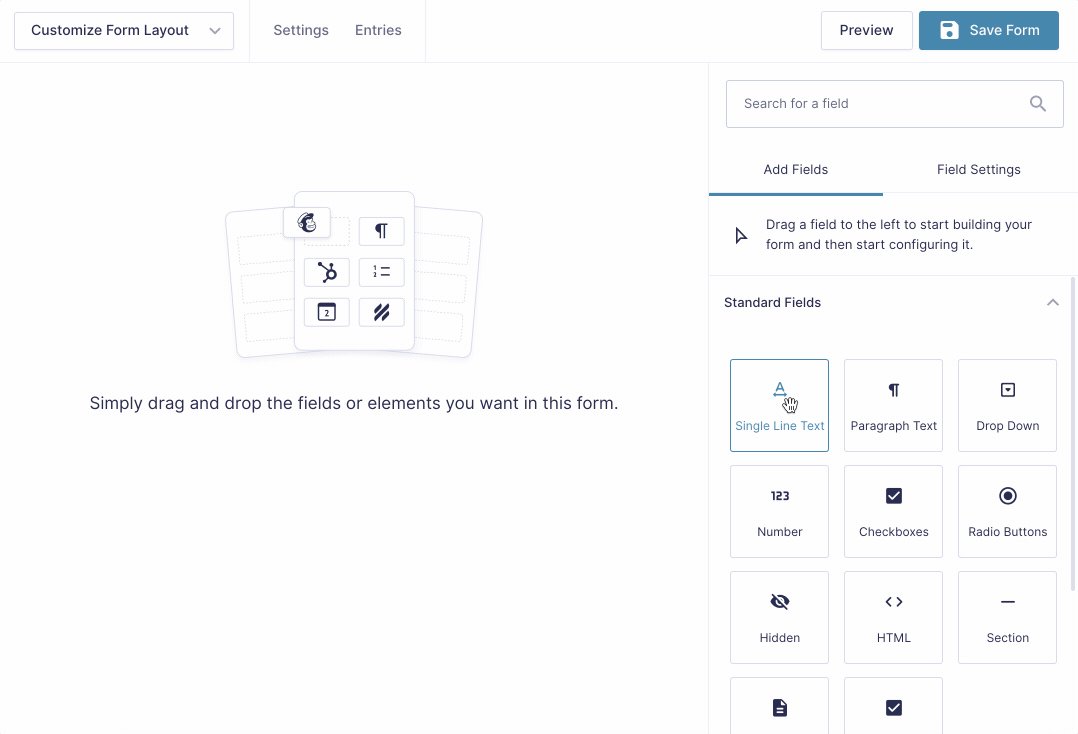
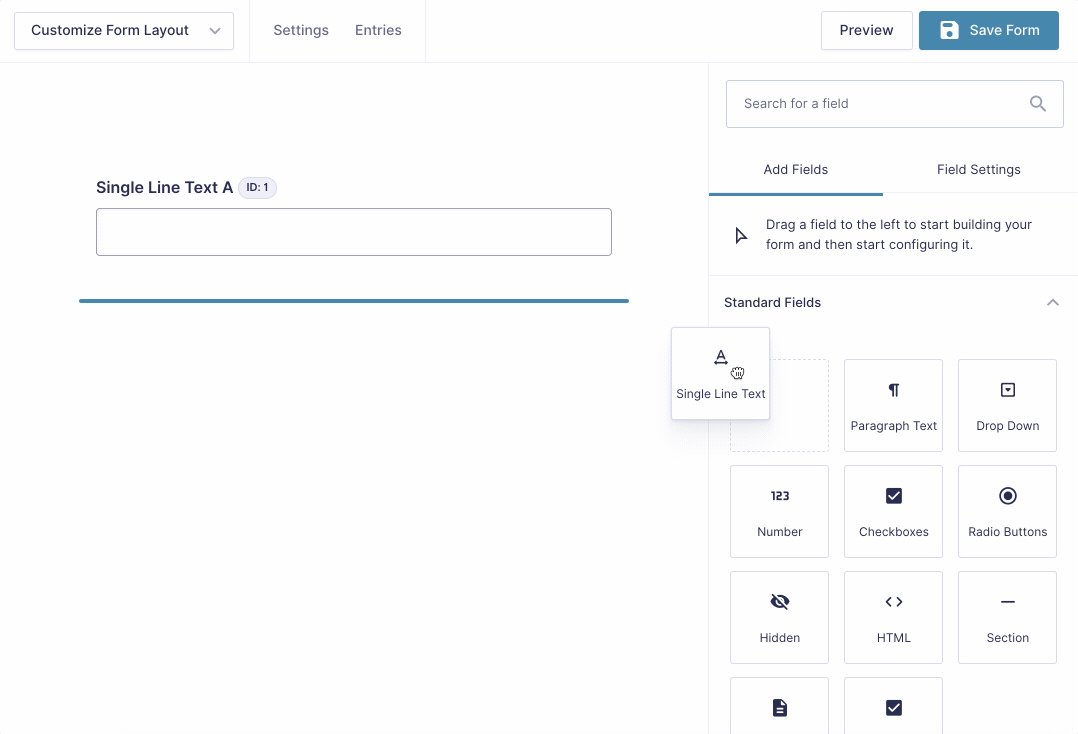
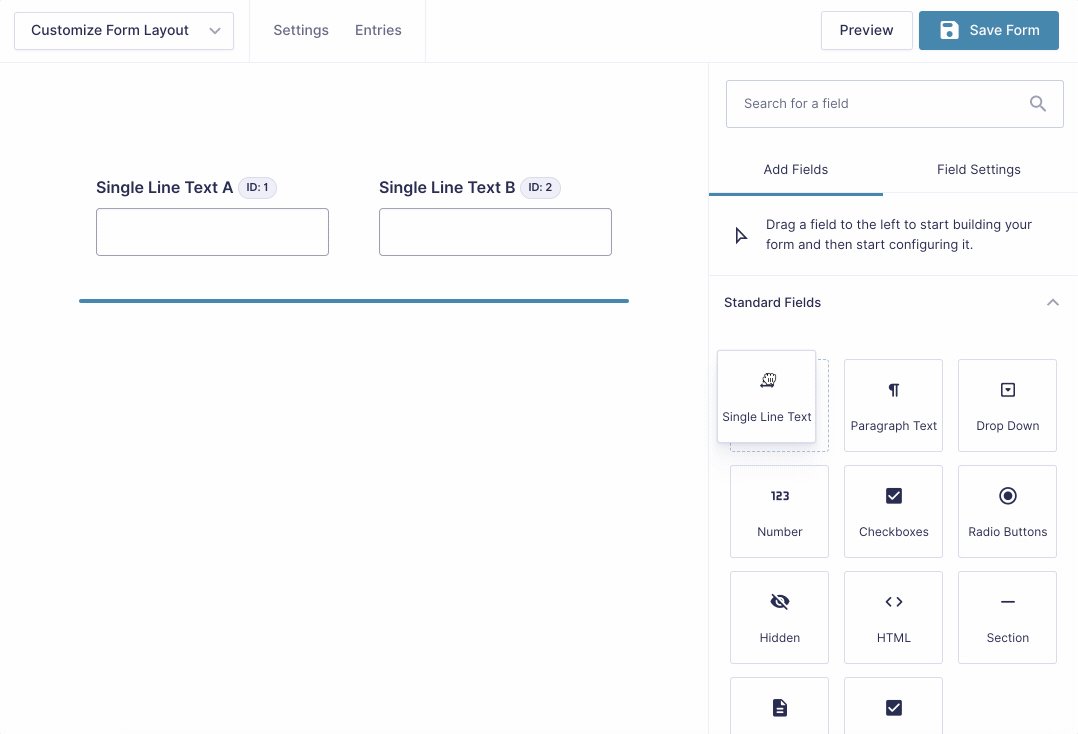
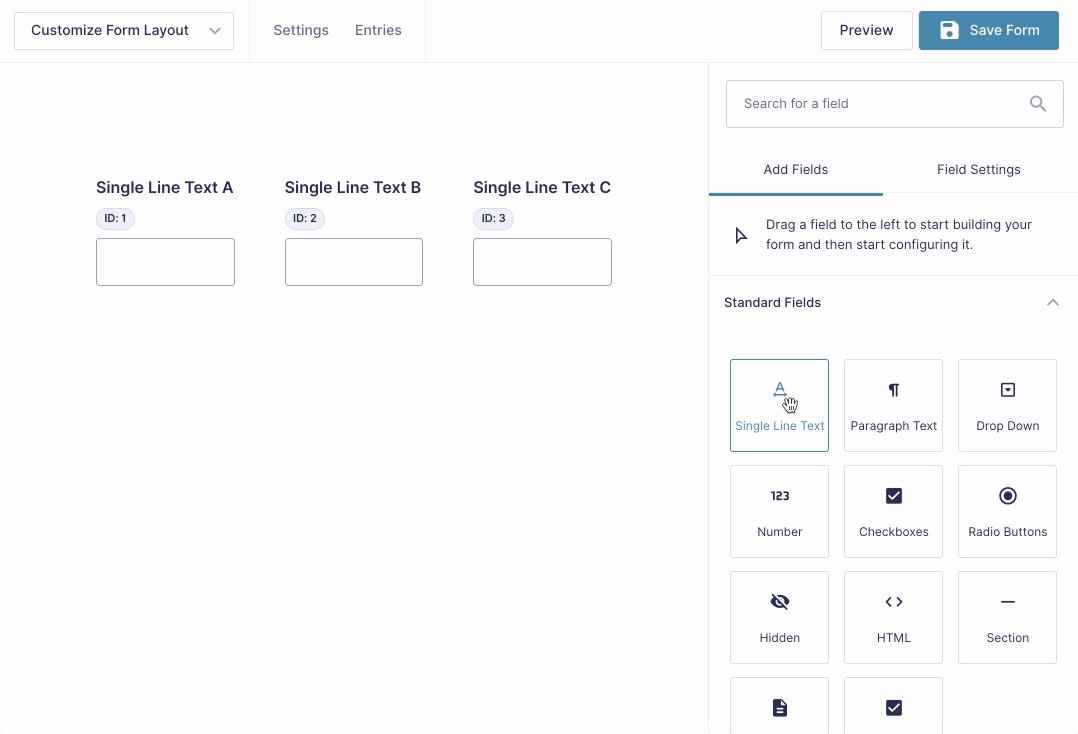
How to Build Horizontal Forms using Gravity Forms | Gravity Wiz Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. To place the Submit button at the end of the form, first select it, then navigate to the Appearance tab. Set the Submit Button Location to End of the last row. At this point your Gravity Form is now a horizontal form ... Gravity Forms Change Log - Gravity Forms Documentation Added support for TranslationsPress to manage translations for Gravity Forms core and add-ons. Translation files will be delivered via the WordPress translation updates system. Added the 'novalidate' attribute to the form container to block default HTML5 validation. This allows Gravity Forms to provide an accessible validation message. How to make Gravity Forms Responsive (left/right )? 3 Answers. If your theme is responsive you most likely have a custom css file if you don't you can use this code, just declare all your responsive class defs in the @media section. @media only screen and (min-width: 200px) and (max-width: 768px) { .gform_wrapper .gform_body .top_label li.gfield.gf_right_half { float: left; clear: left !important; width: 99%; } .gform_wrapper .gform_body .top_label li.gfield.gf_left_half { float: left; clear: left !important; width: 99%; } } Topic: Checkboxes Don't Align with Input (Gravity Form ... - Themeco ... January 9, 2017 at 12:54 pm #1322744. mjatersol. We're experiencing some minor issues with the X theme (version 4.6.4) not playing well with Gravity Forms (version 2.1.2) - specifically, the label for checkboxes on a form are below the input and not inline (screenshot attached). Additionally, the "CSS Ready Classes" don't seem to be ...
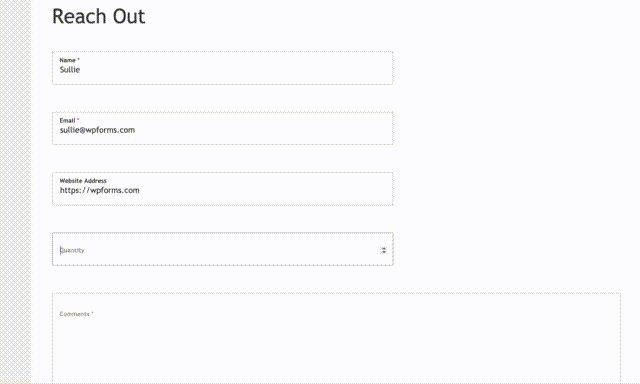
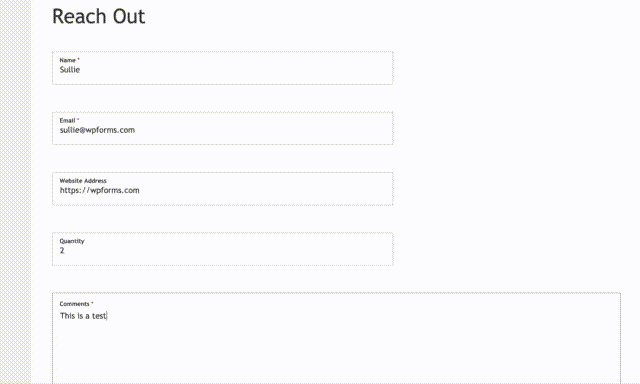
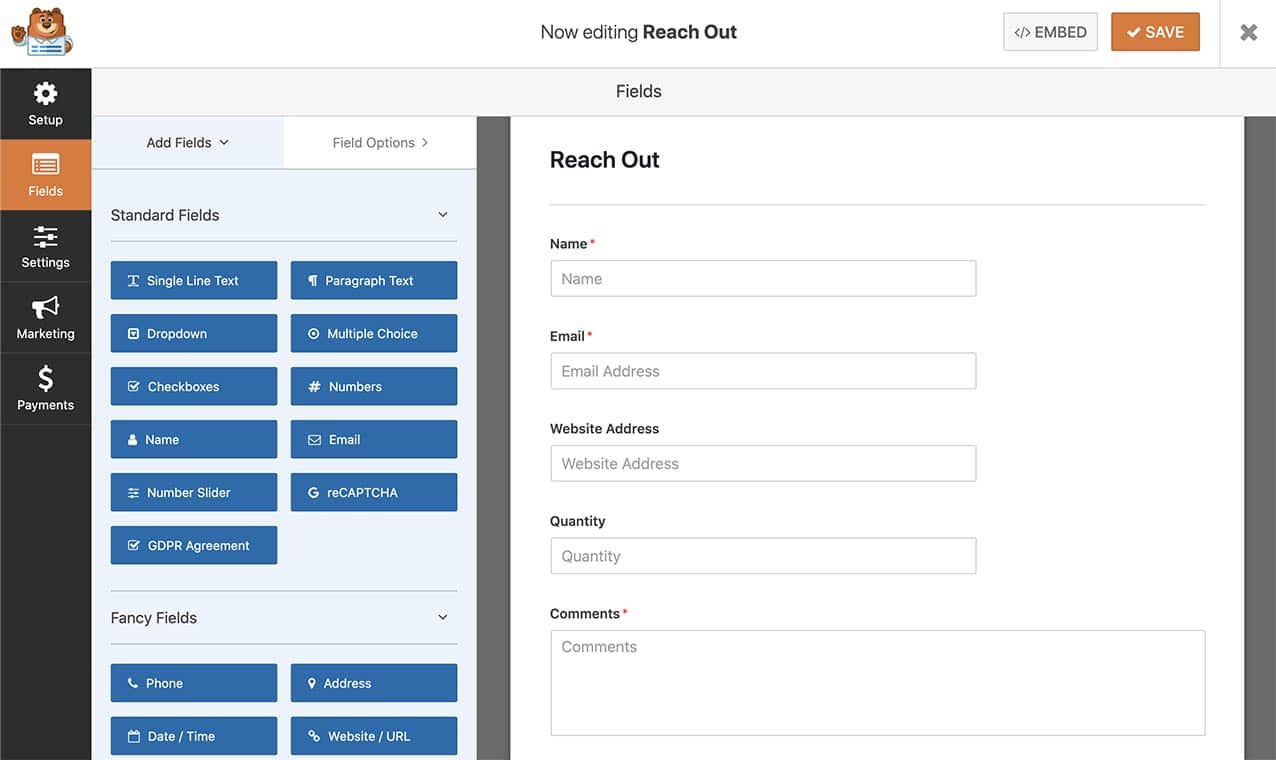
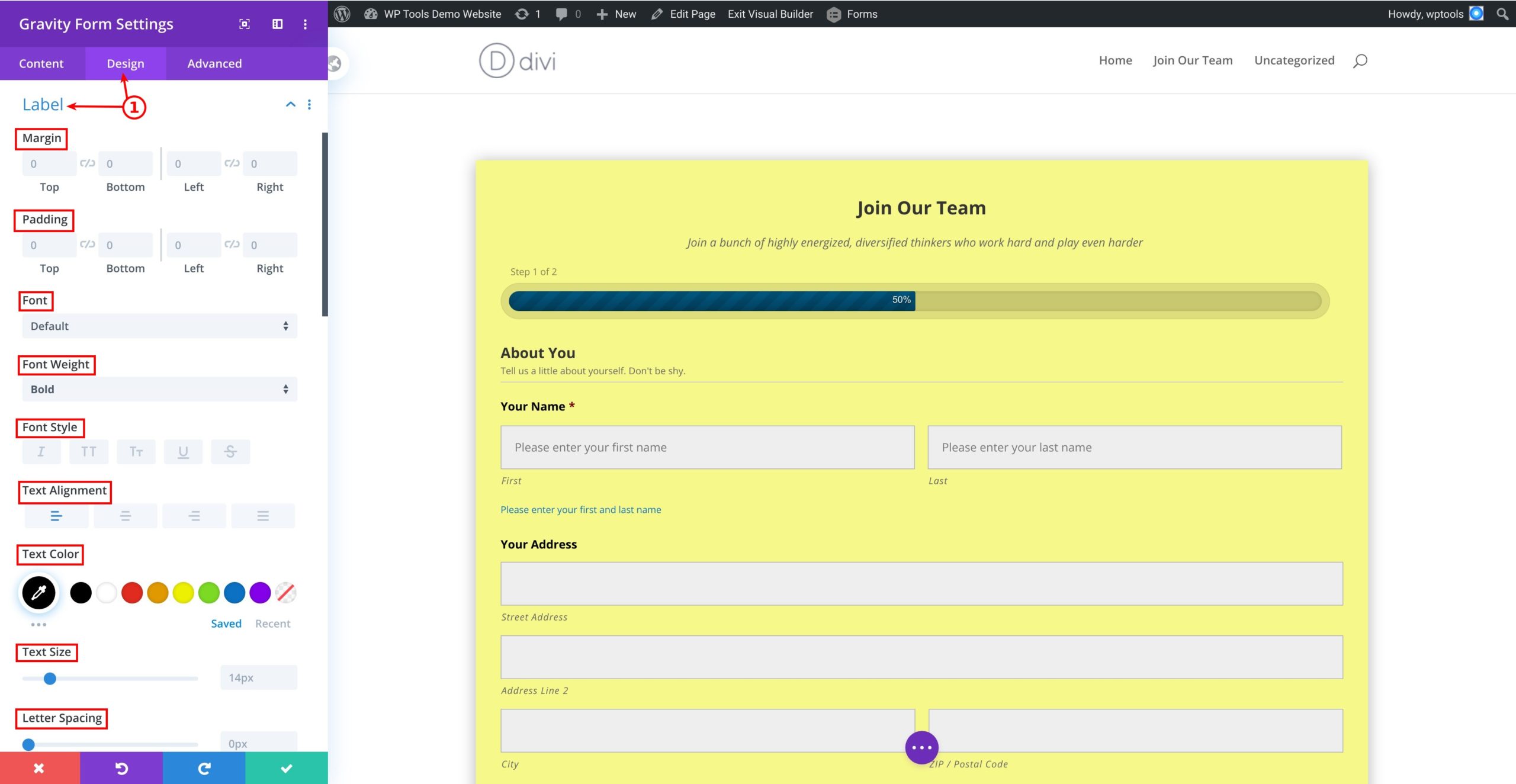
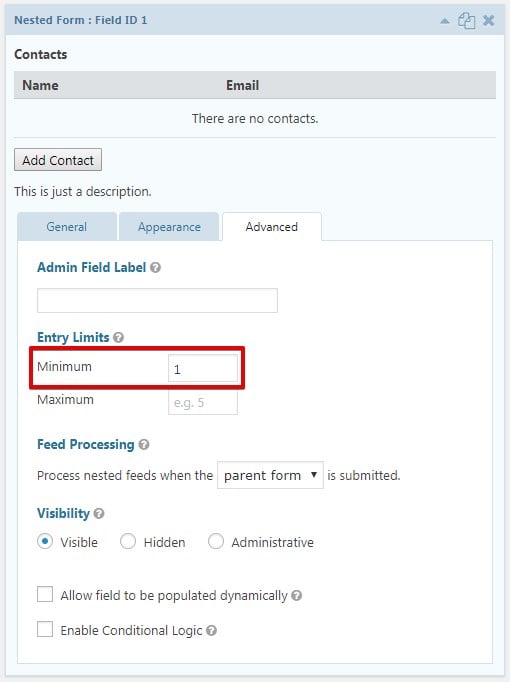
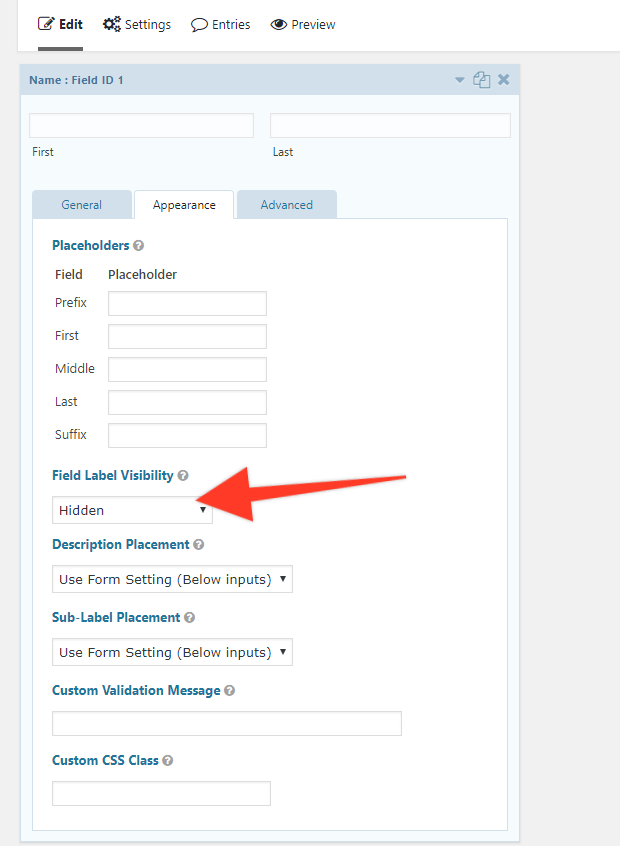
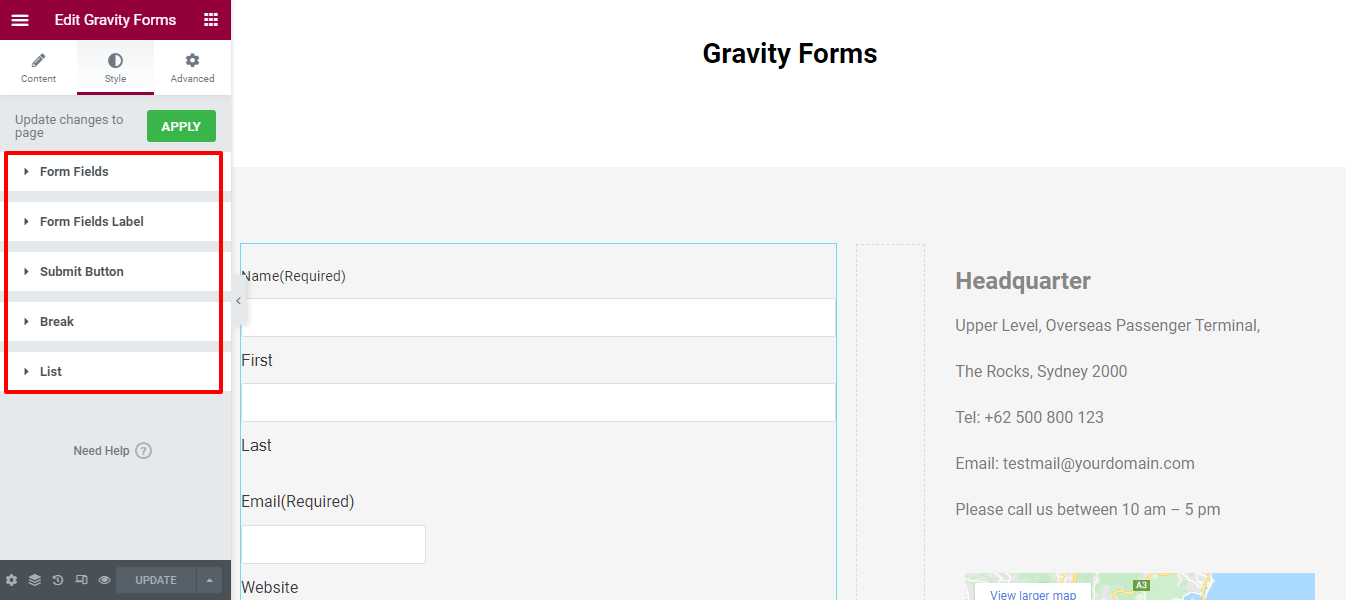
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Pre-CSS Setup. Gravity Forms is a drag-n-drop form builder so you should have your Name, Email, and Message (paragraph text) fields dragged over to the appropriate spots. Your form may look something like this in the backend: The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one ... Gravity Forms Tabs: How to Create Tabbed Gravity Forms - Mudd Advertising You'll want to select "Steps". Then, name each page. The page names will serve as the labels of your tabs. Next, add whatever fields you want to each "page" of your form. If you want to add more pages to your form, click the "duplicate" link on the "page break". Once you've got all your pages and fields, save the form. Gravity Forms | The Best WordPress Form Plugin | Form Builder With Gravity Forms you have all the tools to create accessible forms that are WCAG 2.1AA compliant. Prepare for lift off. Build beautiful and powerful forms from scratch, or kickstart your flow with our pre-built templates. Contact. Demo Contact Form. Payment. Demo Payment Form. Survey. Demo Survey Form ... How To Customize the Gravity Forms Layout in WordPress To achieve this layout: Add gf_simple_horizontal to the CSS Class Name in the Form Layout section in Form Settings. Align your fields horizontally using the drag-and-drop editor. If you're using this layout, you might also want to hide Gravity Forms field labels when using placeholders.
A Minified Stylesheet for Gravity Forms - ClickNathan I've got a much better stylesheet for Gravity Forms these days, 9% faster than the built in Gravity Forms CSS and 150% more beautiful. Get it here, completely free! If you're all into performance, and if you're building websites these days you really should be, and you use Gravity Forms on your site, you probably know that the two don't ...
Using CSS Ready Classes In Gravity Forms - Sites Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half
Form Wizard Gravity Forms Plugins, Code & Scripts - CodeCanyon Get 2 form wizard gravity forms plugins, code & scripts. All from our global community of web developers. Skip to content. Envato Market Forums Start Selling ... floating labels 1. form builder 1. form icons 1. form styles 1. gravity form themes 1. gravity forms css 1. gravity forms design 1. gravity forms layout 1.
Remove labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... I ran into the same problem as RobertR and I'd like to remove my labels (they're hidden) so that I can float each field to the left, similar to the form on the bottom ...
Detailed Guide For Gravity Forms Field Labels - WPMonks Labels for Gravity Forms fields is the text that is shown in before the actual field. It is used to give information about field and is stored in entries when the form is submitted. Placement of Field Label in Gravity Forms Backend? Field label is located under General Settings and is available for the field types in Gravity Forms.
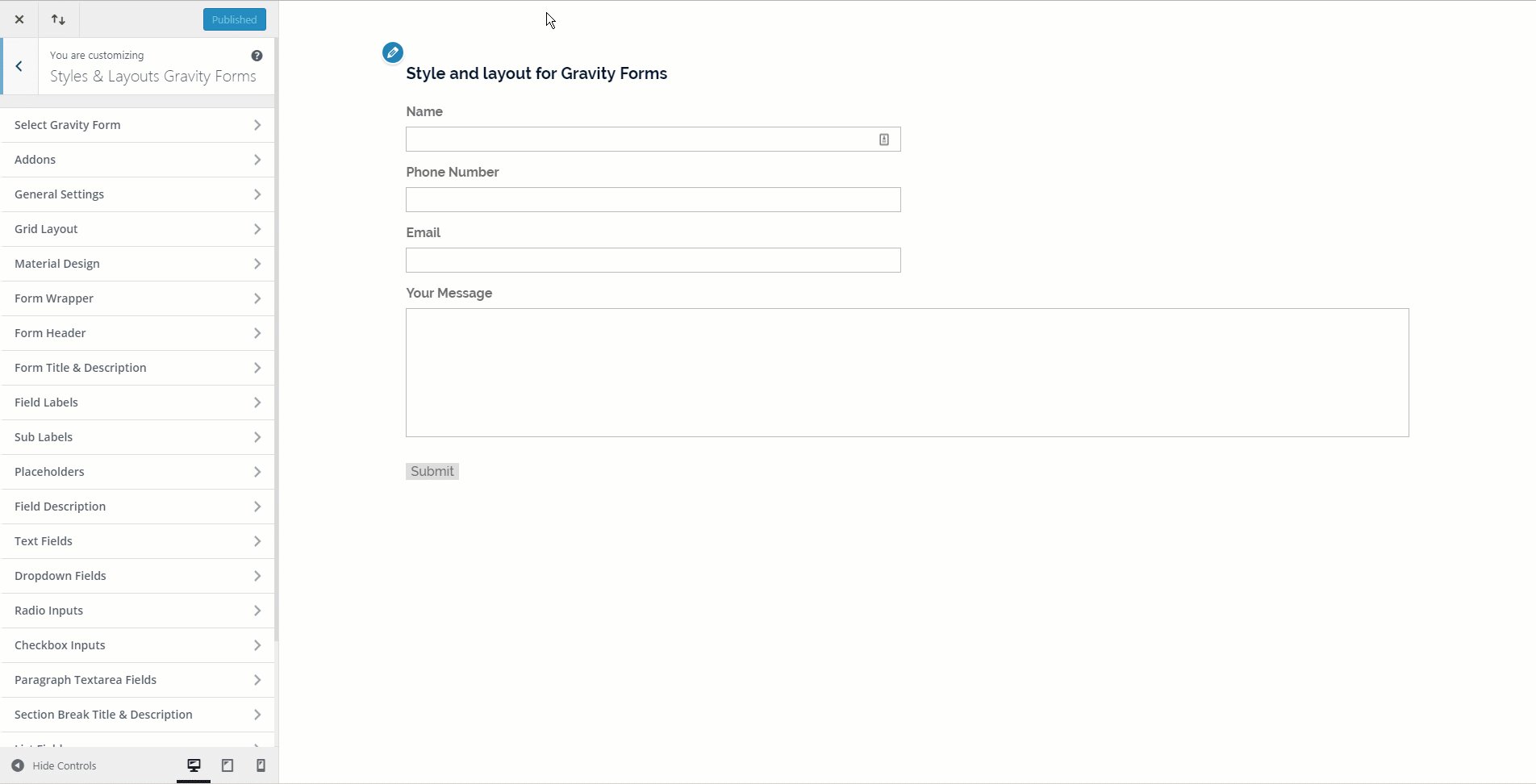
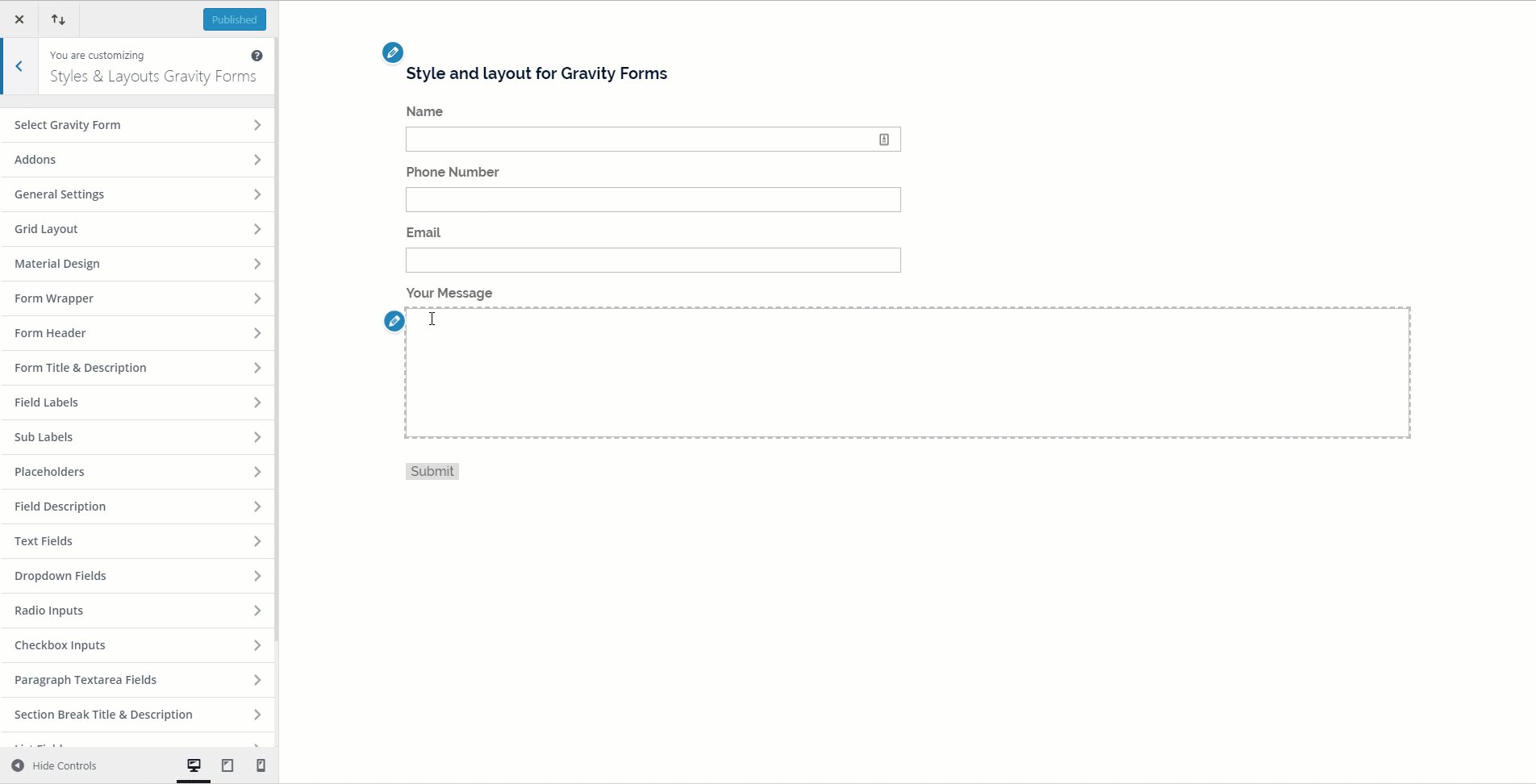
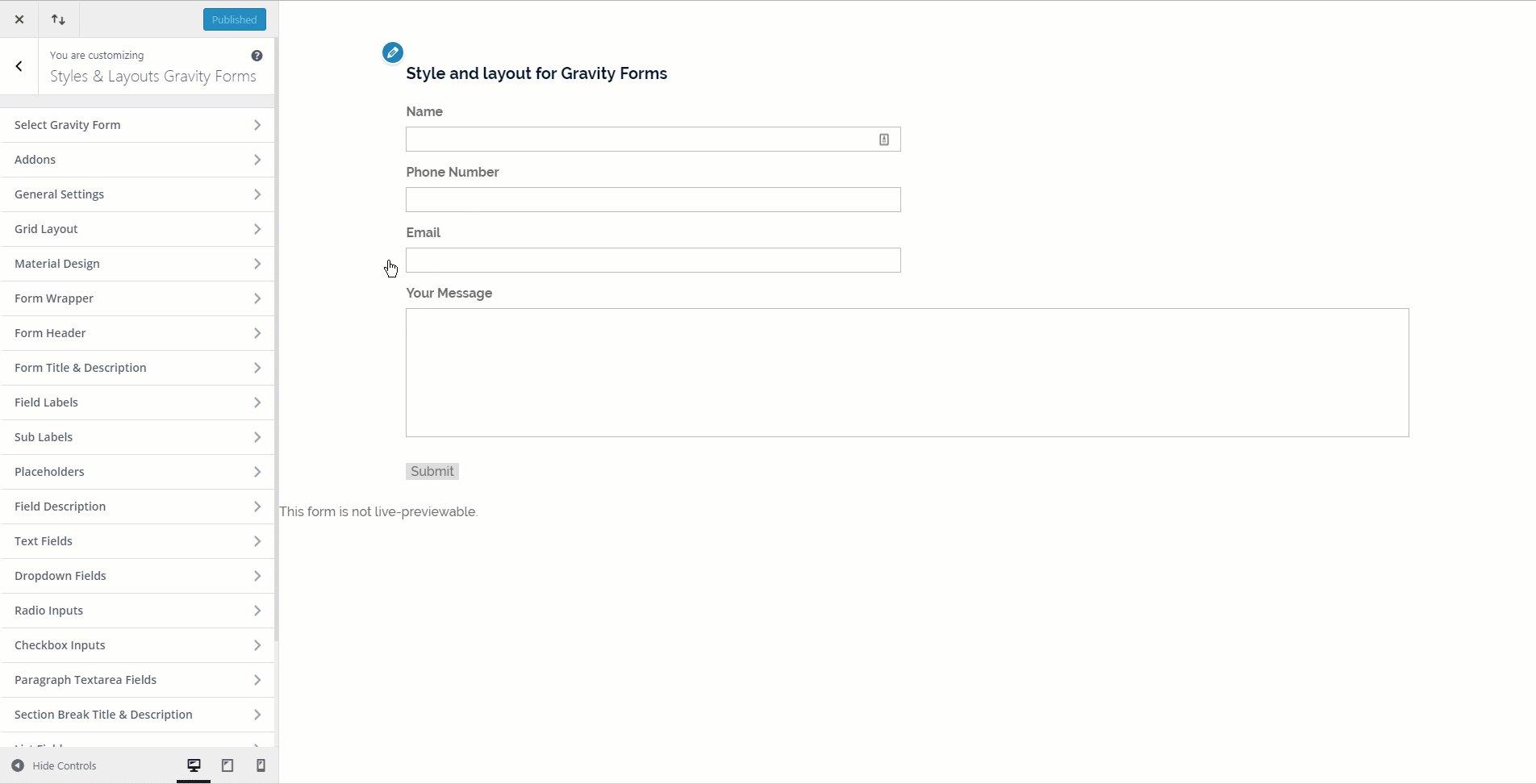
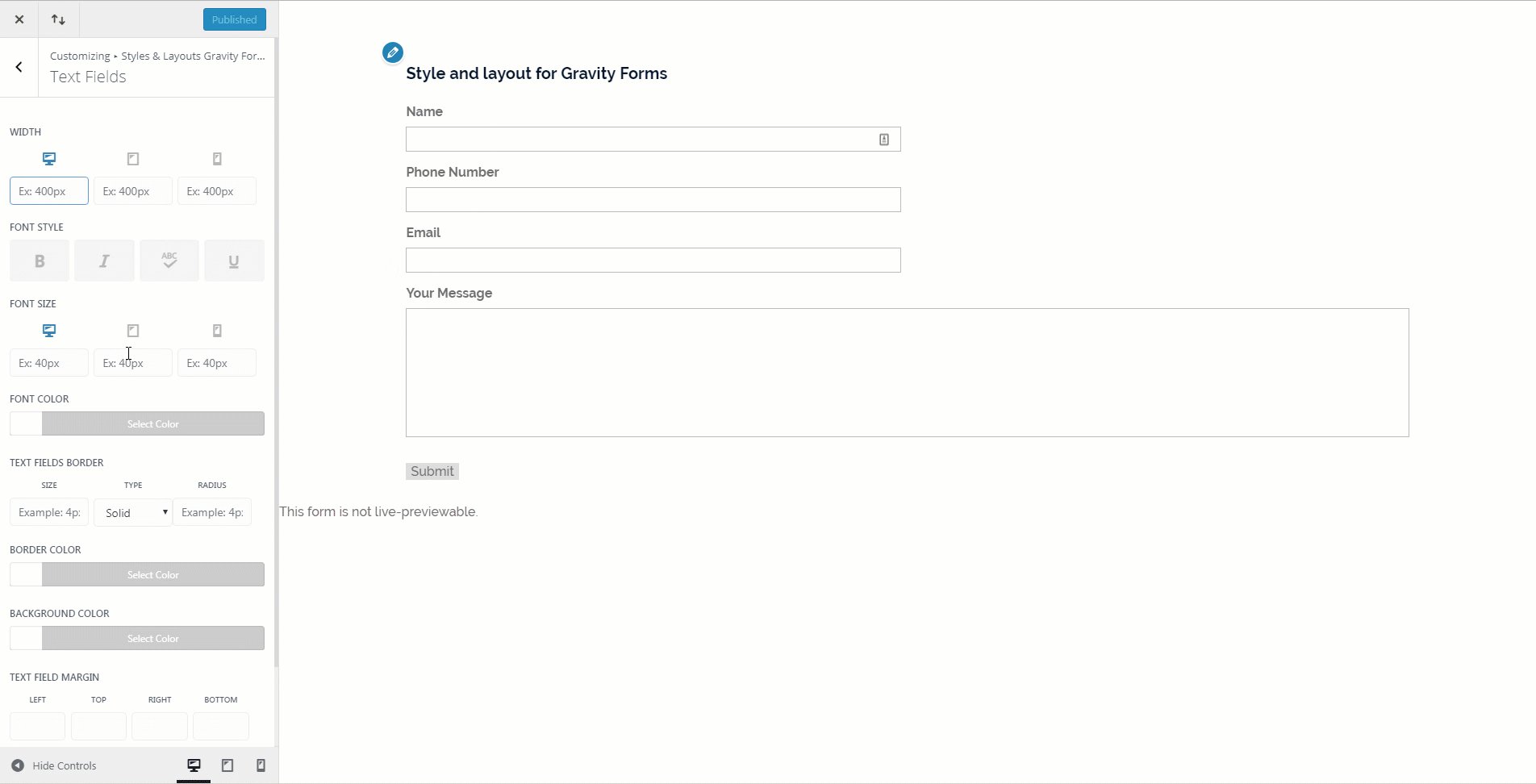
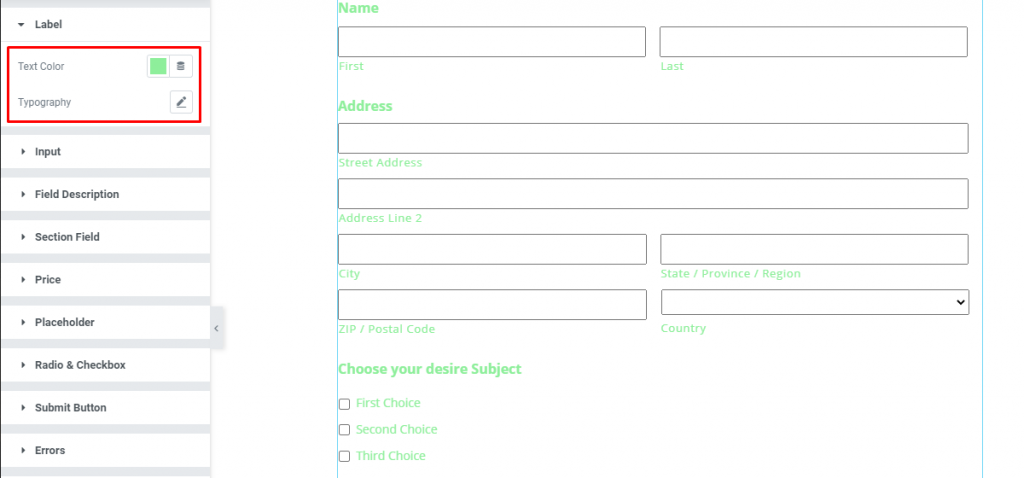
Styling a form field with Style Selector - Gravity Forms Styles Pro For Older Versions: Gravity Forms <2.5 Field Styling. Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector
Field Object - Gravity Forms Documentation Properties Basic Properties. adminLabel string When specified, the value of this property will be used on the admin pages instead of the label.It is useful for fields with long labels. Applies to: All fields adminOnly bool Determines if this field should only visible on the administration pages. A value of 1 will mark the field as admin only and will hide it from the public form.
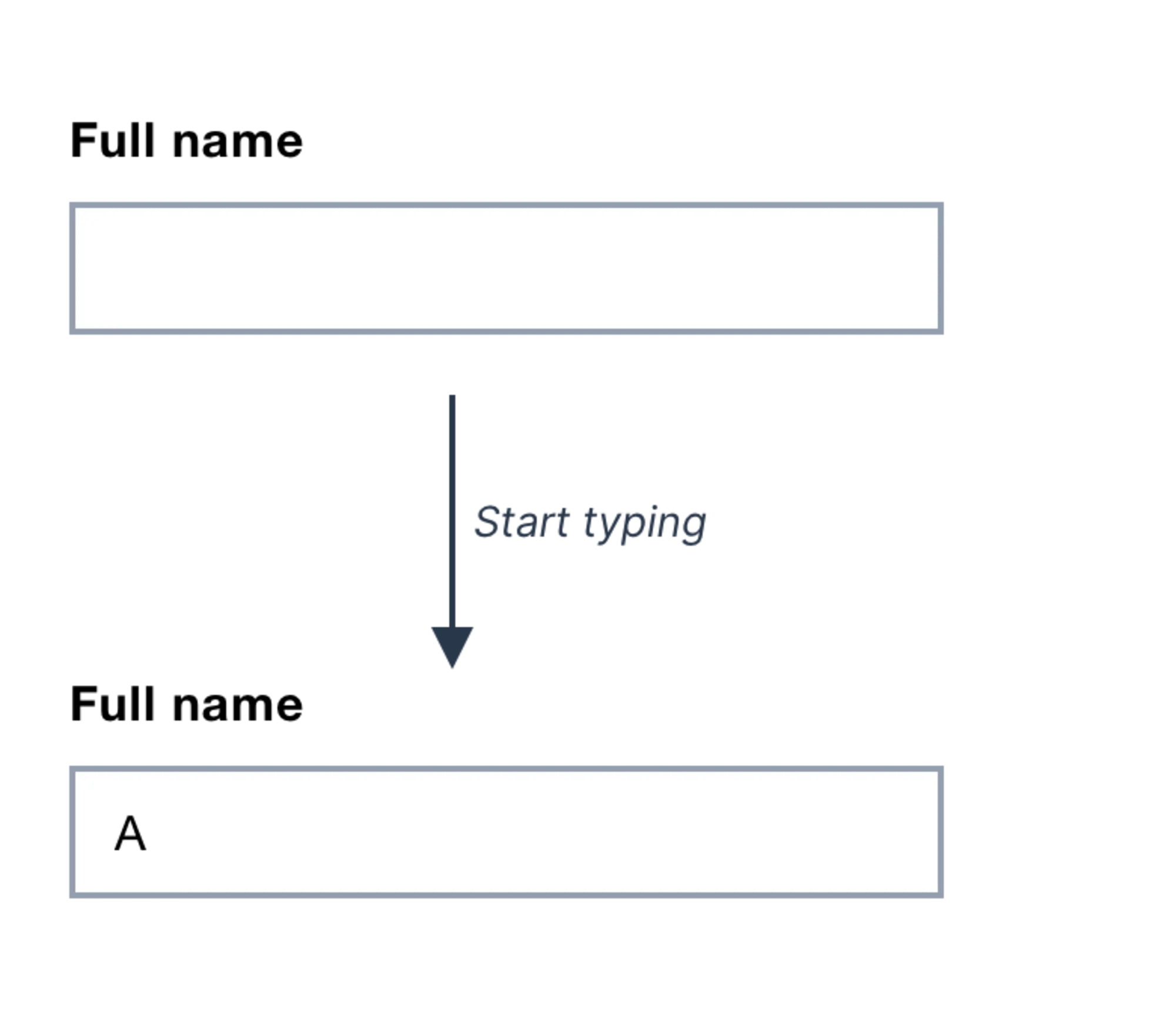
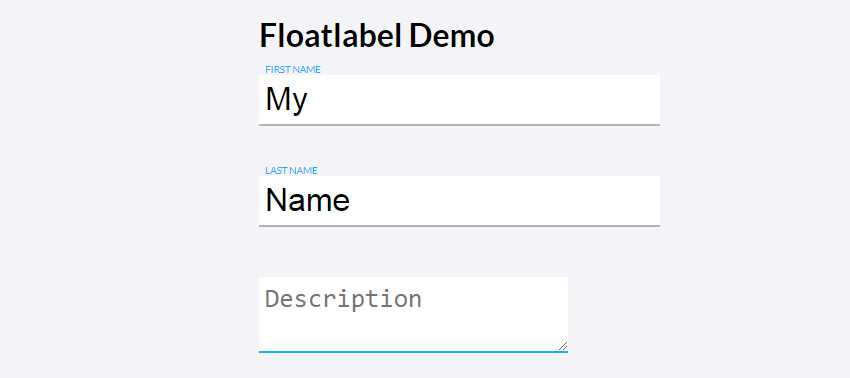
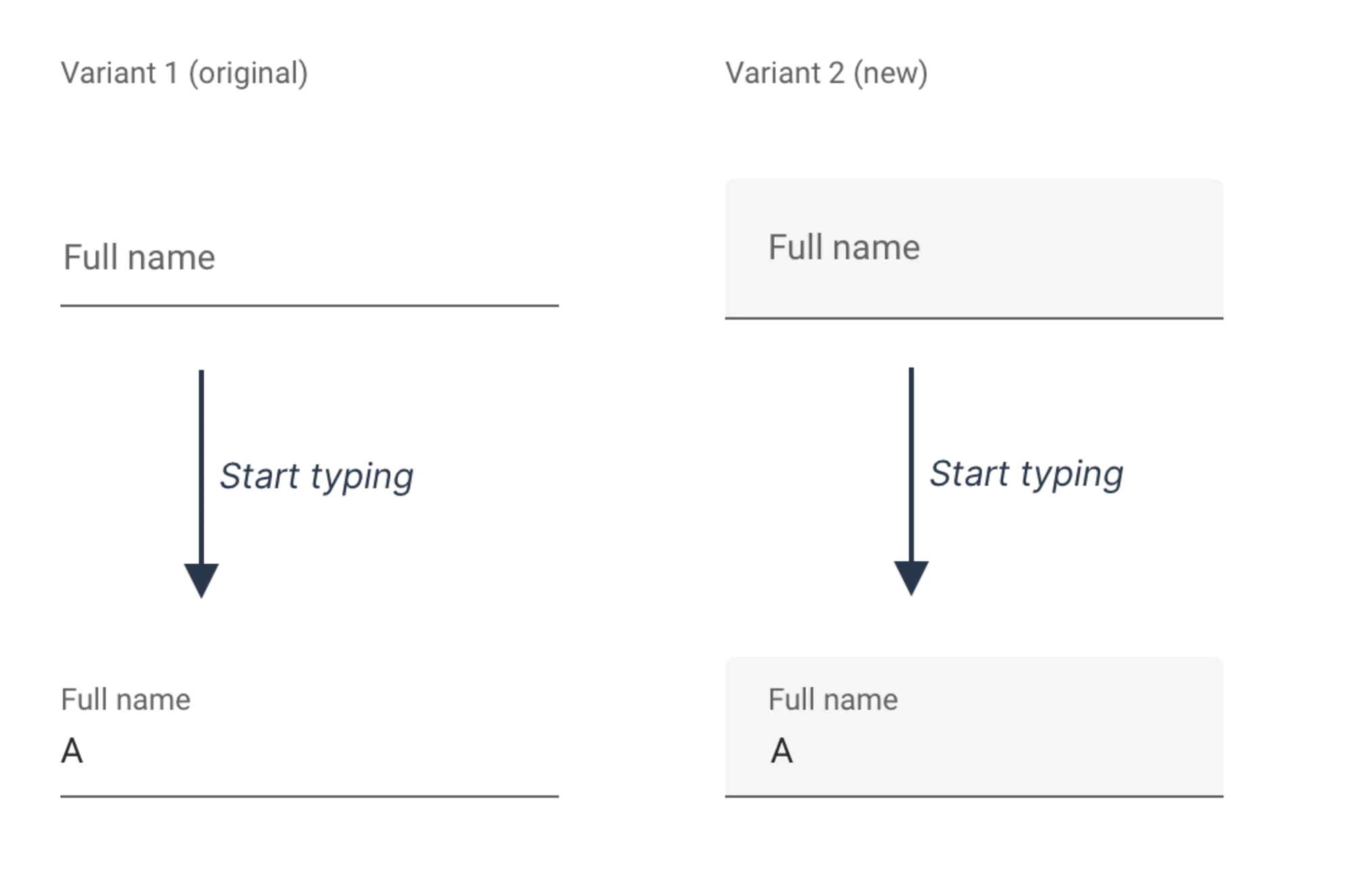
Floating Labels in Material Design - Gravity Forms Styles Pro Floating Labels in Material Design - Gravity Forms Styles Pro Home / Docs / Using / Floating Labels in Material Design Floating Labels in Material Design Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page
How to Create a Modal Popup Form With Gravity Forms - OptinMonster Step 1: Create a Form With Gravity Forms The first thing you need to do is create the form that you'll add to the modal popup. From your WordPress dashboard menu, visit Gravity forms by selecting Forms » New Form and you'll see a popup that prompts you to enter a title and description for your form.
CSS Targeting Examples - Gravity Forms Documentation example: date - month sub-label (label) - applies just to form ID #1 body #gform_wrapper_1 .gform_body .gform_fields .gfield .gfield_date_month label {color: red} example: date - month sub-label (label) - applies just to specific sub-label (based on the unique parent element ID - replace "XX_X" with your actual element ID)
CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half. This places the field in the left column (left half) of a 2 column layout.
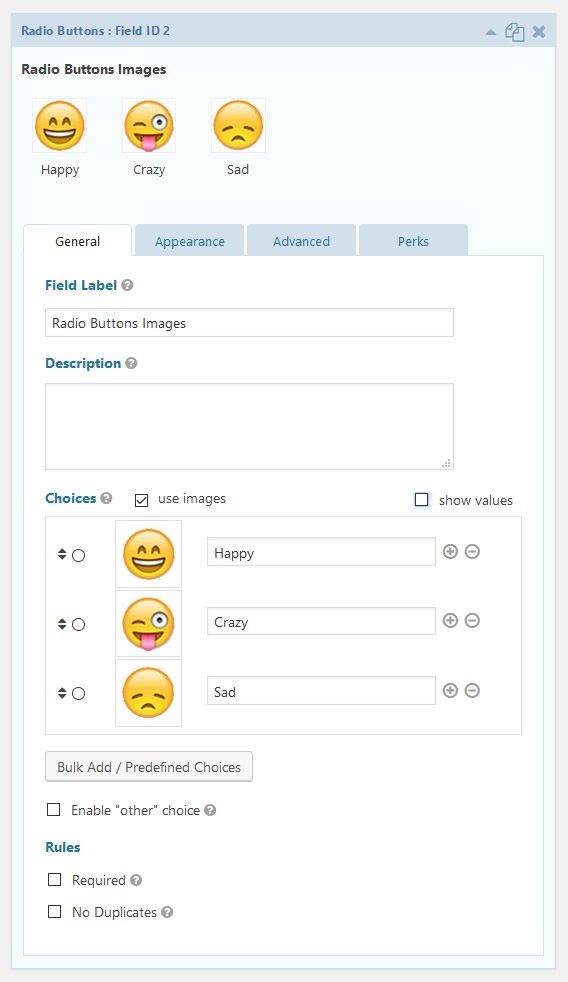
Using - Gravity Forms Styles Pro Choosing a Gravity Forms Theme; Live Front-end Theme Customizer; Styling a form field with Style Selector; Customizing themes; Field Borders; Field Background; Highlight field on focus; Inline Submit Button; Image Merge Tags Modifier; Enhanced Theme Features; Floating Labels in Material Design; Inherit Theme Styles; Add images/icons to Radio ...














![solved] Changing Field Labels in Gravity Forms with ...](https://www.craig-edmonds.com/wordpress/wp-content/uploads/gform_pre_render.jpg)


















Post a Comment for "38 gravity forms floating labels"